Animation is the process of creating moving images from a sequence of still images or drawings. These images, often called frames, are displayed in rapid succession to create the illusion of motion. Animation can be done using a variety of techniques, from traditional hand-drawn methods to modern computer-generated imagery (CGI). The fundamental principle behind animation is that when individual frames are shown quickly one after another, the human brain perceives them as a continuous movement.

Types of Animation
- Traditional Animation (2D Animation):
- Involves drawing each frame by hand, often on paper or a digital tablet.
- Classic examples include early Disney films like Snow White and the Seven Dwarfs and The Lion King.
- 2D Digital Animation:
- Created using computer software, which simulates traditional hand-drawn animation.
- Examples include The Simpsons or the animated series Avatar: The Last Airbender.
- 3D Animation (CGI):
- Uses computer software to model and animate objects in three-dimensional space.
- Common in movies like Toy Story or Avatar.
- Stop-Motion Animation:
- Involves photographing physical objects (like puppets or clay figures) one frame at a time while slightly adjusting their positions between each shot.
- Famous examples include The Nightmare Before Christmas and Wallace & Gromit.
- Motion Graphics:
- A form of animation used for graphic design, often for advertisements, commercials, and informational videos.
- Focuses on the movement of graphical elements (text, logos, shapes) rather than character animation.
- Experimental Animation:
- Includes various non-traditional approaches, often blending various media or techniques, to create unique artistic expressions. Examples include abstract or avant-garde works.
How Animation Works
Animation typically involves the following steps:
- Concept and Storyboarding:
- The idea for the animation is developed, and storyboards are created to map out the key scenes and actions.
- Designing Characters and Environments:
- Characters, backgrounds, and other elements are designed in detail, often in 2D or 3D models, depending on the style.
- Animating:
- The actual animation process begins, where frames are created to depict motion. In 2D animation, this involves drawing each frame; in 3D animation, models are posed and animated using software.
- Post-Production:
- This stage involves adding sound effects, voiceovers, music, and any additional digital effects.
Uses of Animation
Animation is used in a wide range of applications:
- Entertainment: Movies, TV shows, video games, and online content.
- Advertising: Commercials, social media content, and branding.
- Education: Instructional videos, e-learning, and explainer videos.
- Art and Culture: Short films, experimental projects, and digital art.
- Technology: User interface design, simulations, virtual environments.
In short, animation is a versatile and powerful medium for storytelling, entertainment, education, and artistic expression.Welcome to Macromedia Flash Basic 8 and Macromedia Flash Professional 8. Flash provides everything you need to create and deliver rich web content and powerful applications. Whether you’re designing motion graphics or building data-driven applications, Flash has the tools to produce great results and deliver the best user experience across multiple platforms and devices.
This guide is designed to introduce you to Flash. The tutorial in this guide leads you through the process of creating a simple Flash application.
KEYFRAME ANIMATION
Drawn any shape and group the shape-> Click on 1st frame and press F6-> Now by Selection Tool move the shape -> Again press F6 move the shape -> Now continue the process until the animation ends -> ENTRE/CTRL+ENTRE.
MOTION ANIMATON
Draw any shape and group the shape / type any text -> Click on any frame some distance from the first frame (80) and press F6 -> now move the shape / text to another position -> Click on any frame between the two frames (1-80) -> Click on Properties -> Change: Tween: Motion -> ENTER/CTRL+ENTER.
SHAPE TWEEN / ANIMATON
Draw any shape / Type any text (for text press CTRL+B,2 Times) -> Click on any frame some distance from the first frame (80)and press F6 -> Now press Delete -> Draw a new shape / Type a new text (for text press CTRL+B,2 Times) Click on any frame between the two frames (1-80) -> Click on properties -> Change: Tween: shape -> ENTER/ CTRL+ENTER.
MOTION GUIDE
Draw any shape and group the shape / Type any text and create a motion animation -> From layer box click on “Add Motion Guide” -> Choose pen / pencil Tool and draw a path but don’t joint the path -> Click on the 1st frame and click and drag the center point of the shape and place it on the starting point of the line -> Again click on the last frame and click and drag the center point of the shape and place it on the end point of the line -> ENTER / CTRL+ENTER.
SOLAR SYSTIEM
Draw a Circle -> By Selection Tool select the top half portion of the circle and press CTRL+X -> Insert a new layer and press SHIFT+CTRL+V (paste in place) -> Click on Layer 1 and insert a new layer -> Draw a shape and group the shape and create a motion animation till 80 frame -> Click on Layer 1 and Layer 2, 80 frame and press F6 -> Click on Layer 3 and click on “Add Motion Guide” -> Choose Circle Tool and turn off fill color and draw a path over the circle -> Choose Eraser Tool and erase a small portion of the path -> Click on 1st frame and place the shapes middle point at the starting point and click on the last frame (80) and place the shapes middle point at the point -> By Selection Tool click on the path and press CTRL+C -> Insert a new layer and press SHIFT+ CTRL+V and join the path -> ENTER/ CTRL+ENTER.
TEXT BREAK ANIMATION(Text: SUN)
Select Text Tool and type ‘S’ and place is outside the page -> Insert a new layer and type “U” and place it outside -> Again insert a new layer and type ‘N’ and place it outside -> Click on layer 1, 30 Frame and press F6 and place the text ‘S’ inside the page -> Click on any frame between 1-30 and apply Motion Tween with Rotation -> Click on layer 2, 30 Frame and press F6 -> Again click on layer 2, 60 Frame and press F6 -> Click on Layer 1, 60 Frame and press F6 and place the text ‘U’ beside ‘S’ -> Click on any frame between 30-60 of Layer 2 and apply Motion Tween with Rotation -> Click on layer 3, 60 Frame and press F6 -> Again click on Layer 3, 90 Frame and press F6 -> Click on Layer1 and Layer 2 , 90 Frame and press F6 -> click on Layer 1 and Layer 2 Frame and press F6 and place the text ‘N’ beside ‘U’ -> Click on any frame between 60-90 of Layer 3 and apply Motion Tween with Rotation -> ENTER / CTRL+ ENRER.
TEXT ANIMATION WITH ROTATION
Type any text and scale the text size to small -> Click on 50 Frame and press F6 and increase the text size -> Then click on 60 Frame -> Again click on 110 Frame and press F6 scale the text size to small -> Click on any frame between 1-50 and apply Motion Tween with Rotation and again click on any frame between 60-110 and apply Motion Tween with Rotation -> ENTER / CTRL+ ENTER.
MASKING
Type any text and then click on 80 Frame and press F6 -> Insert a new layer -> Draw a shape and place it beside the text and group the shape -> Click on 40 Frame of layer 2 and press F6 and place the shape to the other side of the text -> Again click on 80 Frame and press F6 and place the shape to its first position -> Click on any frame between 1-40 and apply Motion Tween and again click on any frame between 40-80 and apply Motion Tween -> Right click on the Layer 2 name and click on mask -> Then change the Background -> ENTER/ CTRL+ENTER.
MASKING (2 PICTURE)
Insert any picture and place it in the page -> Insert a new layer and again insert another picture and place it above the first picture -> Again insert a new layer and draw a shape and group it -> Click on 50 frame of layer 3 and press F6 -> Now change the position and scale the shape and rotate the shape -> Again click on 100 Frame and press F6 and again change the position and scale the shape and rotate the shape -> Click on any frame between 1-50 and 50-100 and apply Motion Tween -> Click on 100 Frame of Layer 1 and Layer 2 and press F6 -> Right click on the Layer 3 name and click on Mask -> ENTER/ CTRL+ENTER.
TEXT PREVIEW
Type any text and press CTRL+B,2 times -> Press CTRL+C -> Choose Eraser Toll and erase the text as much as we want -> Click on frame 2 and press F6 and press SHIFT+ CTRL +V -> Again erase the text less than first time -> Again click on frame3 and press F6 and press SHIFT+CTRL+V and continue the same process till all the text erased -> ENTER/CTRL+ENTER.
LIGHTNING EFFECT
Type any text and increase Letter Spacing and then press Ctrl+B,2 timesàApply Gradient Color in all the text -> Choose Gradient Transform Tool and click on the first letter and change the Gradient color position -> Then click on second letter and change the Gradient color position -> Now continue this process until all the texts gradient color position are changed -> click on 10 Frame and press F6 -> Again click on the first letter and change the Gradient color position and continue till end -> Click on 20 Frame and press F6 and continue the process until all the text color positions are changed -> Select all the frames and apply Shape Tween -> Then change the Background color as Black -> ENTER/CTRL+ENTER.
ALPHA ANIMATION (PICTURE)
Insert any picture and press F8 -> Click on Graphic -> Ok -> Click on 50 Frame and press F6 -> Click on the picture -> Properties -> Change : Color: Alpha(0%) -> Click on any frame between 1-50 and apply Motion Tween -> Insert a new layer -> Click on 50 Frame and press F6 -> Insert a new picture and place it in the same position and press F8 -> Click on Graphic -> ok -> PropertiesàChange: Color: Alpha (0%) -> Click on 100 frame of layer2 and press F6 -> Click on the Picture -> Properties -> Change: Color : None -> Click on any frame between 50-100 and apply Motion : Tween -> ENTER/CTRL+ENTER.
ALPHA ANIMATION (TEXT)
Type any text and decrease the text size to small and press F8 -> click o graphic -> ok ->
COLOR CHANGE
Insert any picture and press F8 -> Click on Graphic -> Ok -> click on 15 Frame and press f6 -> Click on the picture -> Properties -> Change : Color : Tint (Change the tint color with 25%) -> Again click on 30 Frame and press f6 -> Click on the picture -> Properties -> Again Change the tint color -> Aging click on 45 Frame and continue the same process -> on the last Frame click on the picture -> properties -> Change: color: None -> Click on any blank frame and Drag towards the first frame and apply motion Tween -> ENTER / CTRL + ENTER
OUTER GLOW
Type any text and increase the letter spacing from property bar -> Click on the text -> Filter -> Click on ‘+’ and choose ‘GLOW’ (change: Blur X: 0, blur Y: 0, Strength: 100%, Quality: High) -> Click on 40 Frame and press F6 -> Click on the text -> Filter -> Change: Blur X: 30, Blur Y: 30,Strength: 400%. Quality: High -> Again click on 80 Frame and press F6 -> Click on the text -> Filter -> Change: Blur X: 0, Blur Y: 0, Strength: 100% Quality: High -> Click on any frame Between 1-40 and 40-80 and apply Motion Tween -> Change the Background as Black -> ENTER/CTRL+ENTER
TEXT BLAST
Draw a circle and group the shape and place the at the bottom of the page -> Click on 40 Frame and press F6 and place the shape in the middle of the page -> Click on any frame between 1-40 and apply Motion Tween -> Insert a new layer -> Click on 40 Frame of Layer 2 and type any Text and place it over the shape -> Click on 40 Frame of Layer 2 and press F6 and and press CTRL + B,2 times -> Insert -> Timeline Effects -> Effect -> Explode -> Ok -> Click on the last frame below the top layer And press F6 of Layer 1 -> Drag the top layer below the Layer 1 -> ENTER /CTRL + ENTER.
LOADING (MOVIE CLIP)
Insert -> New Symbol -> Movie Clip -> Ok -> Choose Rectangle tool and drag a Rectangular Bar -> By Selection tool select the fill color and press Ctrl + X -> Insert a new layer and press SHIFT + CTRL + V and scale the fill color to small -> Click on 100 Frame of Layer I and press F6 -> Click On 100 Frame of Layer 2 and press F6 and increase the fill color size -> Click on any Frame between 1 -100 of Layer 2 and apply Shape Tween -> Click on the Blue arrow above the Layer box -> Insert -> New Symbol -> Movie Clip -> OK -> Choose Text Tool and type “1%” -> Click on any frame and press F6 and change the percentage value till “100%” -> Click on the Blue Arrow above the Layer box -> press CTRL + L (Library ) -> Now drag and place both the movie clip From the library list in the page -> ENTER / CTRL + ENTER.
ACTION SCRIPT

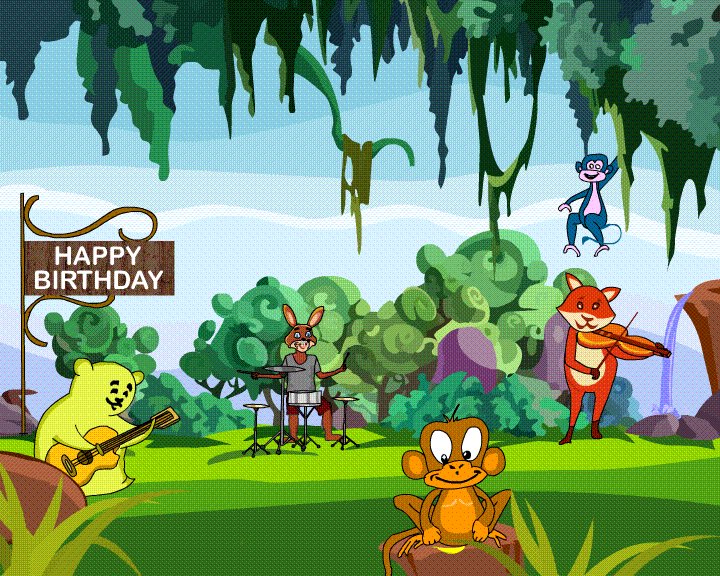
CARTOON ANIMATION WITH FLASH

CARTOON ANIMATION BASIC PART

SHAPE TWEEN ANIMATION

MOTION TWEEN WITH ALPHA ANIMATION

SKATCH WITH PENCIL CONCEPT ANIMATION

BIRTHDAY CAKE ANIMATION

Dialogue Sequence test ANIMATION

SIDE RUN ANIMATION

Front 3-4 Walk ANIMATION

Lazy Walk ANIMATION

side jump new ANIMATION
Add Motion Guide
Alternative content



Üsküdar kameralı tıkanıklık açma Su kaçağı sorunu canınızı sıkmasın! Üsküdar su kaçağı tespiti hizmetimizle su sızıntılarını kısa sürede buluyoruz. https://socialhustle.co.uk/read-blog/9615
Ümraniye elektrikli süpürge sorun çözme Süpürgem artık eskisinden daha sessiz çalışıyor. https://satitmattayom.nrru.ac.th/?dwqa-question=elektrikli-supurge-tamircisi